How to Add Payment Gateway in WooCommerce – Step by Step Guide

In this article, we take a look at how to add a payment gateway in your WooCommerce store. This is a step by step guide to do the same.
Introduction
WooCommerce offers plenty of opportunities to build a user-friendly eCommerce store. WooCommerce has innumerable plugins to make a store look better and use it efficiently. Payment gateways are quite an indivisible part of your WooCommerce store. The payment gateways allow you to process payments using multiple options like credit cards, debit cards and even using alternative payment options. The payment gateways ensure that there is lesser fraud happening while payments are made. Using the payment plugins, you can keep the customer’s data encrypted and secured.
Here are some reasons why payment gateways are important.
- It is easy to install.
- Lets you integrate multiple payment options to your store.
- Requires lesser maintenance.
- Is secured and detects fraud easily.
Step by Step Guide to Add payment gateway in WooCommerce
Let us walk through steps to add core payment gateways in the WooCommerce store. If you see, the core payment gateways available in WooCommerce by default are :
- Check Payment – The payments need not be made online. The payments are kept on hold until the payments are settled outside WooCommerce.
- Direct Bank Transfer (BACS) – This payment gateway also requires no payments to be made online.
- Cash on Delivery – In this payment mode, the payments are again not made online, but the order status is set to processing until the cash is paid upon delivery.
Adding Check Payments
Here is how you can set up Check payments on your WooCommerce store:
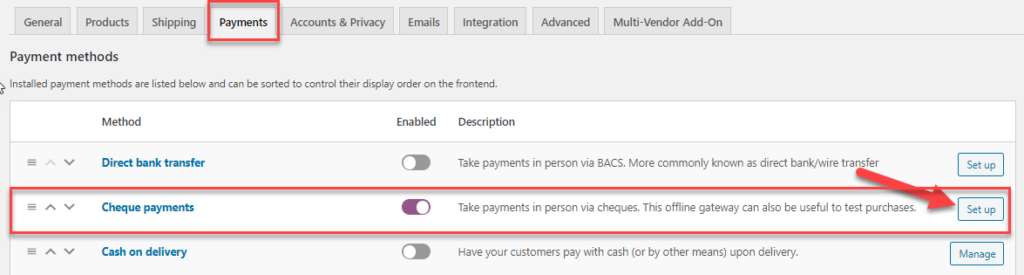
Step 1: Go to WooCommerce >> Payments and enable Check payments.

Step 2: Click on Set up and configure the payment method. You will get the check payment settings to be set.

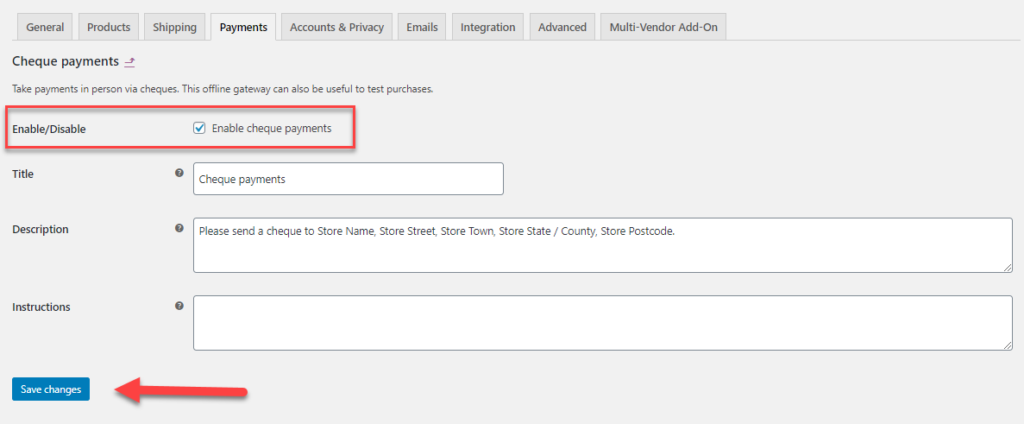
Here, enable the cheque payments and then enter the instructions and description for your customers.
- Enable/Disable – Disable the same to turn off and Enable the same to use.
- Title – The title to display to the customers on the Checkout page.
- Description – The details to be shown to the customers, when they choose the Check option.
- Instruction – Contains the explanation on how to pay by Check.
Once done save the changes.
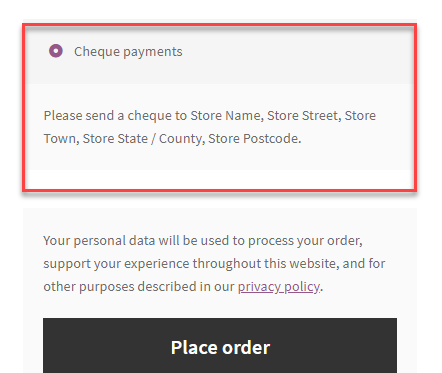
Step 3: You can see the option on the checkout page.

Adding Direct Bank Transfer (BACS)
Here are the steps to add direct bank transfer (BACS) to your WooCommerce store:
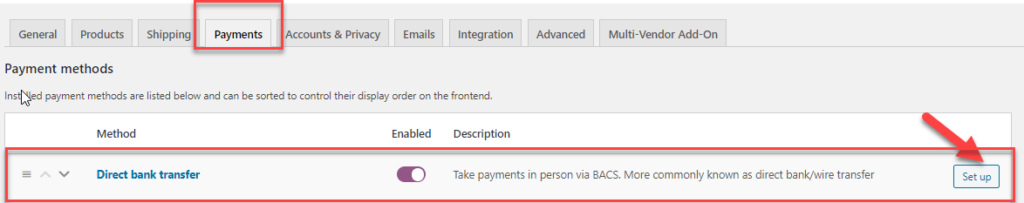
Step 1: Go to WooCommerce>>Payments and enable direct bank transfer (BACS).

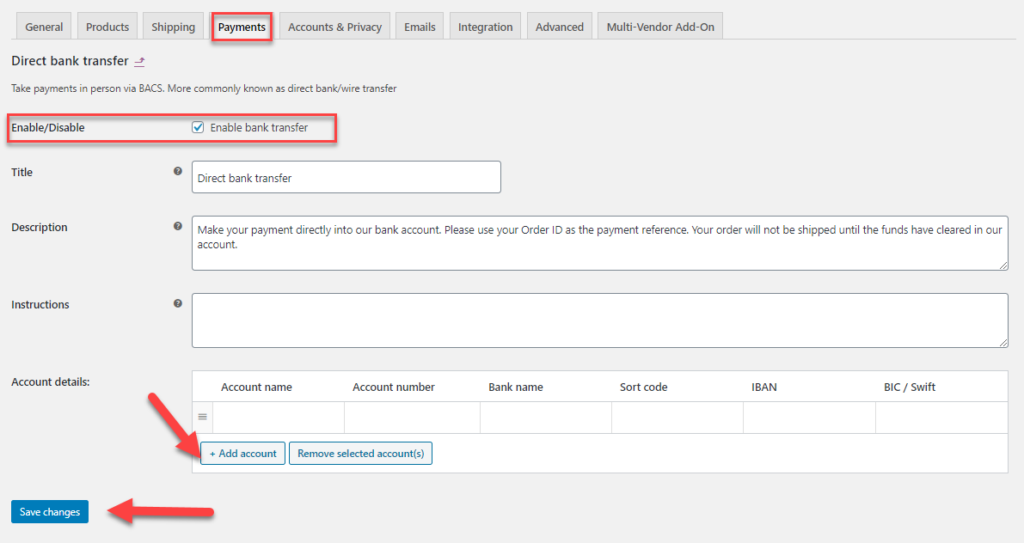
Step 2: Click on Set up and then proceed to settings

Here enable the bank transfer option and then add the account details.
Enable/Disable – Enable to use the option. And Disable to turn off the same.
Title – Choose a title to be shown during checkout.
Description – Here add information to be shown to customers if they choose Direct Bank Transfer.
Instructions – Explain how to make the payment to your bank account(s) using Direct Bank Transfer.
Account Details – Here you can enter the account name and number, bank name, routing number, IBAN and/or SWIFT/BIC numbers shown to the customers that will be shown on the Order Received page and in Order emails after checking out
Once done save the settings.
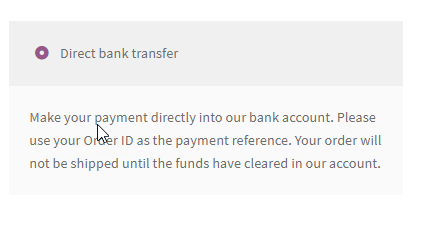
Step 3: Check the payment option available on the Checkout page.

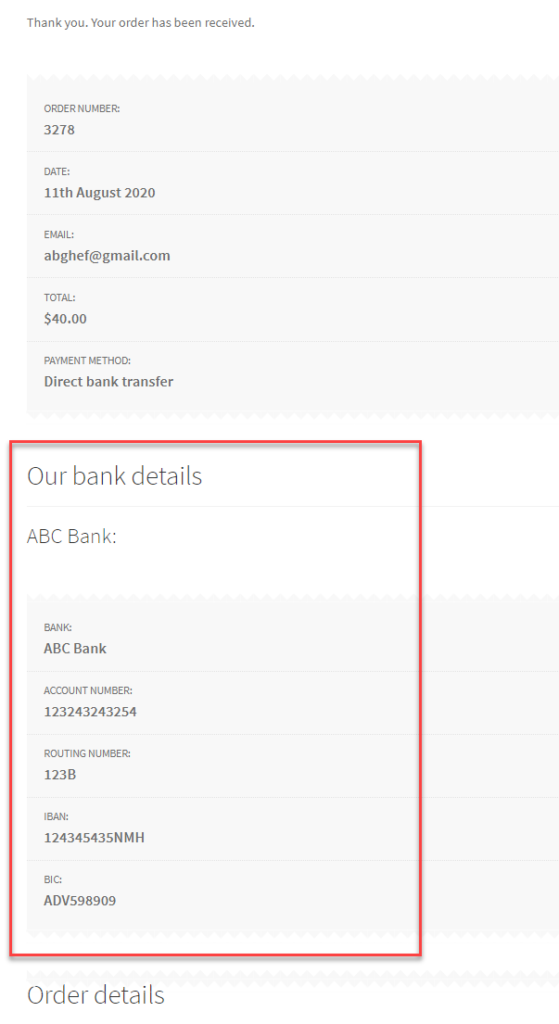
Once the order is processed, the bank details are provided along with the order ID.

Adding Cash on Delivery payment option
Here are the steps to be followed to add Cash on Delivery Option to your WooCommerce store.
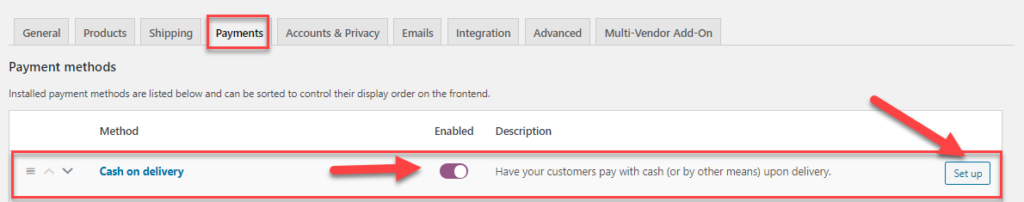
Step 1: Enable Cash on Delivery option in your WooCommerce store from WooCommerce>>Payments.

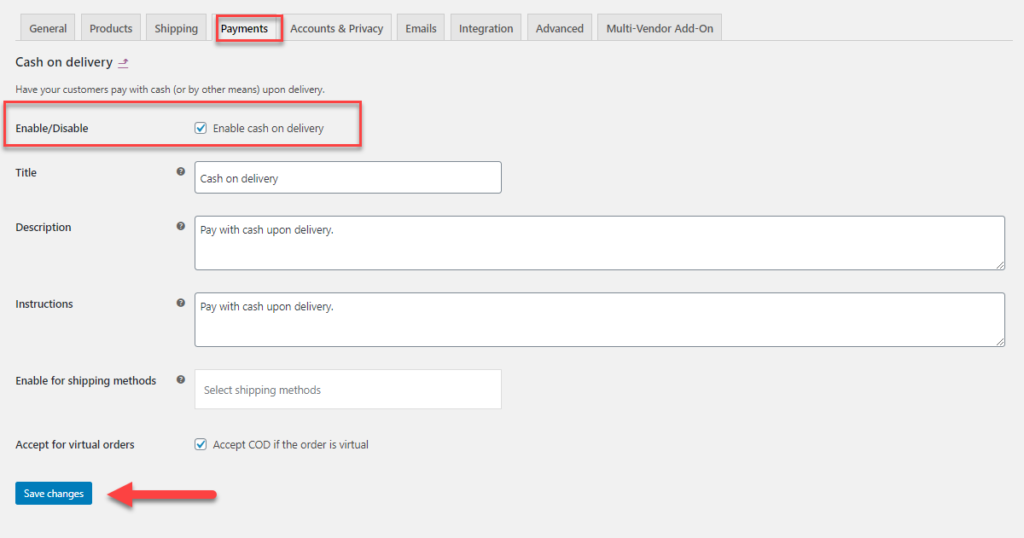
Step 2: Click on Set up and proceed to settings.

Here you can enable the settings for cash on delivery.
Enable COD – Enable or Disable to use cash on delivery.
Title – Choose an appropriate title to show to the customers during checkout.
Description –Add info shown to the customers when they choose Cash on Delivery
Instructions – Explain how to pay via Cash on Delivery for their orders.
Enable for shipping methods – Here you can choose which shipping methods and rates will offer Cash on Delivery.
Accept for virtual orders – Tick this box to allow COD for virtual products.
Then Save the settings.
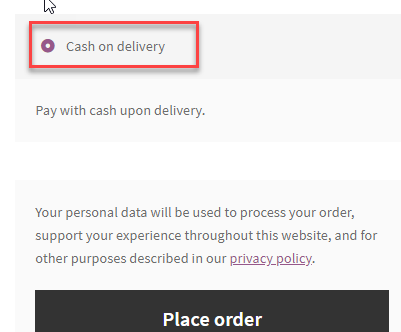
Step 3: In the checkout page, you can see the option for Cash on Delivery.

These are the steps to add core payment options to your WooCommerce store. Apart from these, if you are looking to opt for other payment gateway options like Stripe, Authorize.net, Amazon Pay, Pay Pal, etc. , then you can follow the below steps to activate the same.
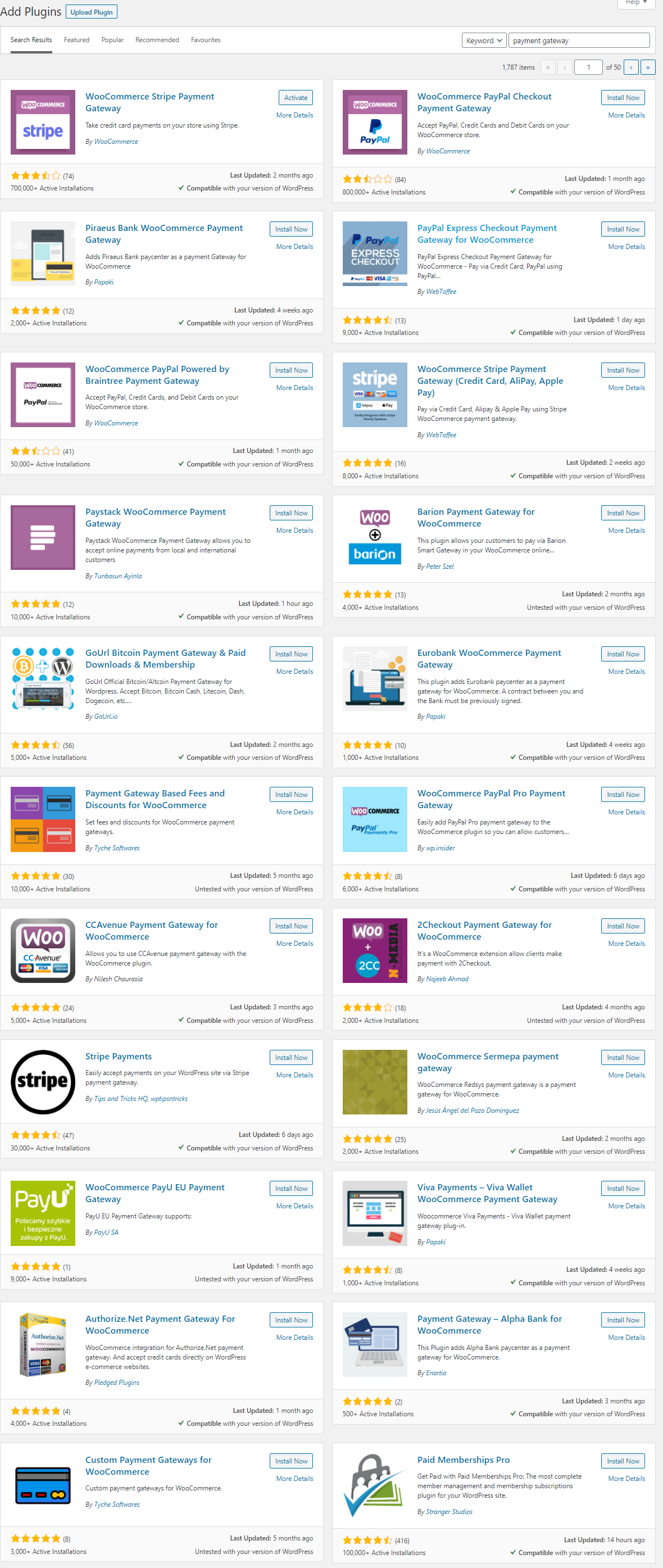
Step 1: Install the payment plugin on your WooCommerce store
Firstly, on your WooCommerce store, you need to install the payment plugin. For this, you can search for the payment plugin that suits your needs. If you are in search of payment plugins, you can find plenty of them.

You can choose payment gateways for your WooCommerce store as per your store requirements. And download the same.
When you look for payment plugins, you can find many like Stripe payment gateway, amazon pay payment gateway, Authorize.net payment gateway, Pay Pal payment gateway, and many more. You can choose the respective payment gateway plugin for any of these payment gateways and then integrate the same with your WooCommerce store.
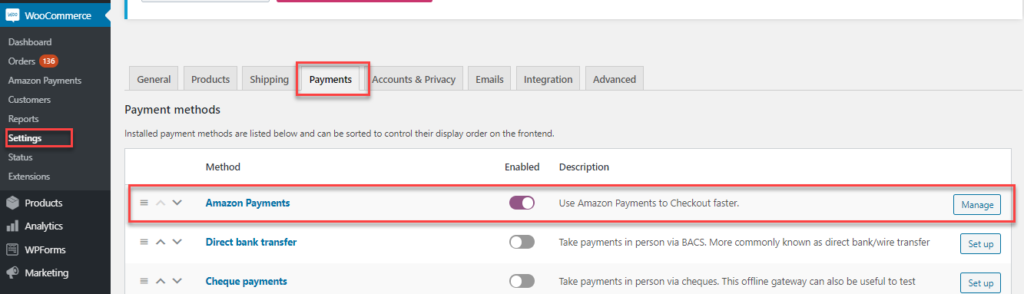
Once the plugin is installed in your WooCommerce store, you can go to WooCommerce >>Payments and enable the same payment plugin in your store.
For example, if you have installed Amazon Pay on your WooCommerce store, then you get to see the option to enable the plugin here.

Step 2: Plugin settings configuration
Upon clicking on Manage, in the WooCommerce>> Payments on your corresponding payment plugin, you get to see the settings for the plugin that needs to be configured for setting up the plugin for your WooCommerce store. The plugin settings will contain the option to include API keys for both Test and live environments.
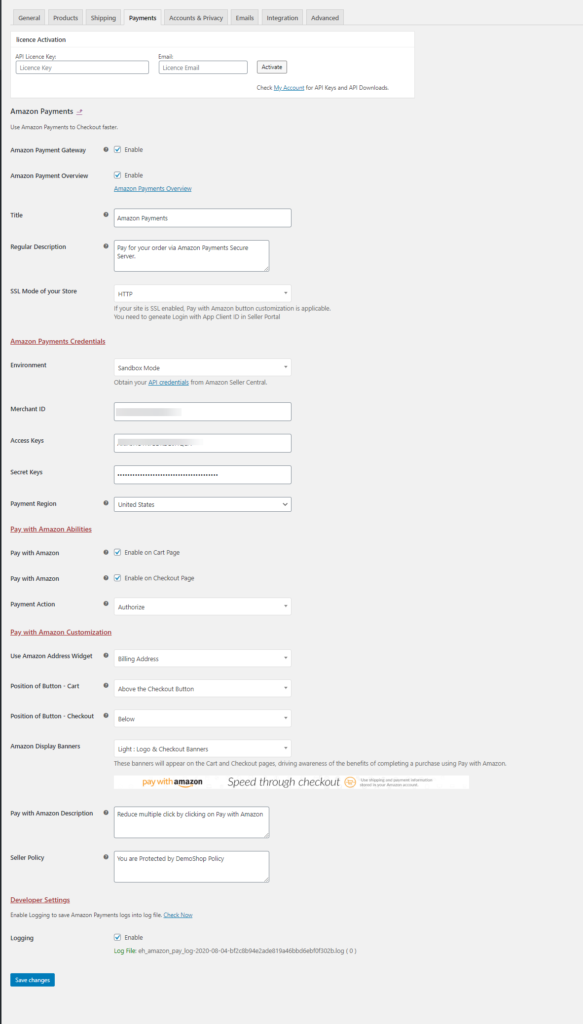
Like for example, if you are setting up Amazon Pay payment gateway plugin, then you get to see the following settings.

Here you need to enable the payment gateway and then obtain and use the API keys with respect to the environment you chose to work. The test environment is used only for testing purposes and the live environment is used for actual transactions.
To obtain the API keys, you need to sign up with the respective payment plugin gateway provider and register with them. Once the registration is done, you get the API keys, which need to be added to the plugin settings.
Once done you can save the settings.
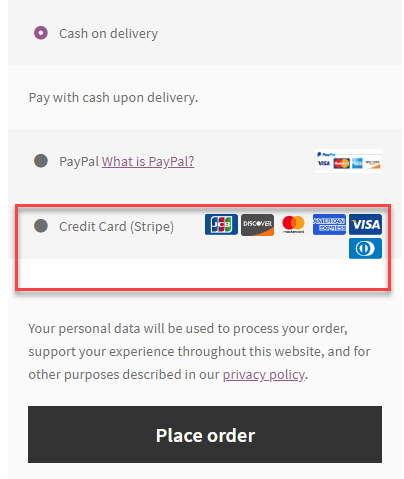
Step 3: Payment Checkout Display
Once all done, you can see the payment option displayed on your Checkout page.

To Wrap Up,
This is how any payment plugin can be added to your WooCommerce store. Figuring out the ideal payment gateway plugin for your business propels your business’s success in the long term.
You can also take a look at how to add the following payment plugins in your WooCommerce store:
